
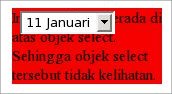
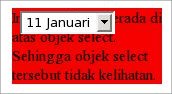
Tampilan menggunakan Internet Explorer (versi 6)

Semula saya mau menulis judulnya "Internet Explorer Sucks". Tapi kok kelihatannya terlalu sangar. Lagipula kurang sopan gitu :)
Begini ceritanya. Saya membuat sebuah aplikasi berbasis web. Semua proses pengembangan dilakukan pada komputer dengan sistem operasi Linux. Browser utama yang digunakan adalah Firefox. Sesekali dilihat juga pakai Opera. Semua berjalan lancar termasuk tampilan yang sebagian memanfaatkan CSS 2. Setelah aplikasi selesai dan siap untuk dipasang di server, saya sempatkan melihat dengan Internet Explorer, karena memang klien sebagian besar menggunakan Internet Explorer. Celaka tigabelas! Tampilan pada Internet Explorer menjadi berantakan.
Jelas salah saya sendiri. Sudah tahu klien banyak menggunakan Internet Explorer, kok malah pengujian dengan browser tersebut dianaktirikan. Ups! Tunggu dulu. Saya mau membela diri. Style Sheet yang saya buat cukup sederhana. Tak ada yang aneh-aneh. Ketika membuat Style Sheet tersebut juga mengikuti standar CSS 2 dari W3C. Dengan alasan demikian dan prasangka baik, tentunya Internet Explorer yang dibuat oleh perusahaan software raksasa tersebut akan menampilkan halaman dengan baik dan benar. Ternyata tidak demikian adanya.
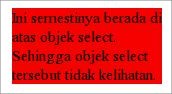
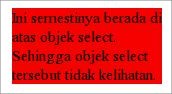
Salah satu perkara itu muncul pada <select>. Objek <select> ini tidak mau berada di layer bawah ketika sebuah blok <div> hendak ditempatkan di layer yang lebih atas. Saya bermaksud menempatkan sebuah blok <div> dengan posisi absolute, berada di layer lebih atas dengan menggunakan attribut z-index. Nah, jika ada objek <select> di layer bawahnya, objek ini tetap menampakkan diri. Seharusnya tentu tidak tampil, karena sudah ditimpa oleh sebuah blok div yang ditempatkan pada layer di atasnya.
Untuk contoh, silahkan buat sebuah file HTML dengan isi seperti berikut.
<html>
<head>
<style type="text/css">
body {
margin : 0px;
}
.zzz {
position : absolute;
left : 0px;
top : 0px;
width : 200px;
background : #FF0000;
z-index : 99;
}
</style>
</head>
<body>
<div class="zzz">
Ini adalah bagian yang berada di layer atas.
Menutup objek select yang ada di bawahnya.
Apakah objek select masih terlihat ?
</div>
<form action="#">
<select>
<option>11 Januari</option>
</select>
</form>
</body>
</html>
Tampilan menggunakan Firefox (versi 1.5, versi 2.0) dan Opera (versi 9)

Tampilan menggunakan Internet Explorer (versi 6)